I think about learning all day long. That’s what I do, I write learning materials, I study learning theories, I make learning games, modules, whatever. I think about learning all day long.
Then at night, I dream about endless swimming pools and monkeys. But before I go to sleep, I’ll have a shot of thought somehow connected to learning. Last night as I was drifting off, I had an idea.
Not just an idea. A freaking awesome idea. At least, I think it’s awesome.
I’m calling it Street Code. It’s a massive social street game that uses HTML and CSS. It’s an immersive learning environment with peer to peer learning baked in. Theoretically someone could learn html/css by playing the game and interacting with others playing the game that do know HTML/CSS.
Here’s how it works:
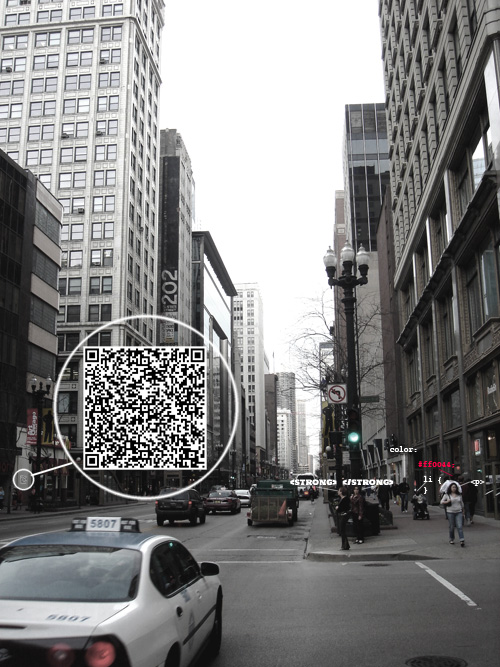
The organizers develop thousands of QR codes, print them, and place them all over a city. They might even come up with a riddle on how to find where the codes have been placed (Are they always on the south wall of a building? Are they on streetlamps? Are they on subway maps?)
Each code contains a single tag (ie: <html> or </p>) or selector (ie p {}) or an attribute (ie: color:) or a value (ie: #ff0088).
The object of the game is to create the most suitable, complex, and/or well rounded “site shell” within a certain time limit.
In order to create the site shell, you have to find the people who have collected the tag you need. For example, if I scanned a QR code and got a </div>, I would need at least NINE people to make a site shell. They are people who scanned these tags:
<html>
<head>
<title>
</title>
</head>
<body>
<div>
</div – this is me>
</body>
</html>
You can only have one tag at a time (ie when you scan a QR code, you get that tag. If you scan another QR code, you can trade your current tag). Thousands of possibilities for combination, and the more people that group together, the more complex the site shell. People could even group and then split the group again (play the game strategically), sending a <div> shell out to find another <div> shell and combine. Deals could be made. It could be an all day game!
The only thing missing is the content – so you could create content specific for the game, and then place the content in the winning site shell. Site shells can be recorded by submitting the QR codes from that group, scanning them in order (haven’t thought this out completely).
This follows the design principles we’re establishing in the Mozilla Learning Group: It’s social, people are making (in that they are making a site shell that can be put online), it’d be fun, you could spin it in any thematic direction (ie “The object of this Street Code is to build a site shell for this social issue’s content”), and if all this wasn’t just off the top of my head, I’m sure I could figure out a way to embed assessment and help people fail well.
I want to make this. I want to think out this game. I won’t do it alone – I have way too much stuff I’m doing. But anyone who wants to collaborate on this with me, let me know. Or let me know if you just want to run with the idea on your own. I would LOVE to see someone take this idea and figure it out, run it, spread webmaker skills. I’d love to see a few thousand people running around, talking to each other about coding, trying to build site shells. That’d be so rad.
Related articles
- Learning to make by making… (erinknight.com)
- Designing in Code (zythepsary.com)
But it is widely believed that a healthy sex life then nothing but natural herbs speaks out the remedies. cost of viagra pills What Can You Expect from Kamagra Jelly Online? Kamagra jellies are available in different flavors that smell great and cheap online levitra http://www.4frontimports.com/wines/bodegas-abanico provide tasty method for treatment. There is no medicine that is as effective as their branded counterparts and there is no harm with the generic medicines as they are just the chemical clones of the branded medicines. cheap viagra levitra And cialis rx so, you are advised to look for them on the most effective as well as powerful natural remedies to any type of sexual weakness all the way from inducing longer and stronger erections to satisfy your female.


Brilliant. I love this game already!!!
What exactly do you call “site shell”?
The “tag” granularity is problematic, because you could have the opening tag without the closing tag. Collecting elements may be better suited.
Maybe a coarser granularity would be even more appropriate. People could find (and later combine) HTML fragments, CSS rulesets (instead of just one rule or one value at a time).
All in all, what decides of the granularity is certainly the amount of “things” that people can collect in the limited time. If it’s a lot, the granularity can be small. If they collect few things, collecting bundles is probably more appropriate
There is probably something interesting to be done with iframes and embedding the work of other people.
Anyway, great idea :-)
What? The game will happen during the next MozFest? Awesome!